unityでアニメーションを作成したい時、どう作成すればいいのか迷ったことはありませんか?
多くの人はAnimationエディタを思い浮かべるかもしれませんが、実はTimelineエディタでもアニメーションが作成できます。
本記事ではそのTimelineについて、軽くご紹介していきたいと思います。
目次
|Timeline(タイムライン)とは

Tinelineとは時間軸に沿って音楽やアニメーションを再生、オブジェクトを表示、非表示、パーティクルなどをプログラムを使わずに制御できる機能です。
Animationより新しい機能で、unity2017.1から加えられました。
Animationとの違いは、複数のアニメーションやオブジェクトをまとめて編集できるところで、より複雑なアニメーションを作成することが可能です。
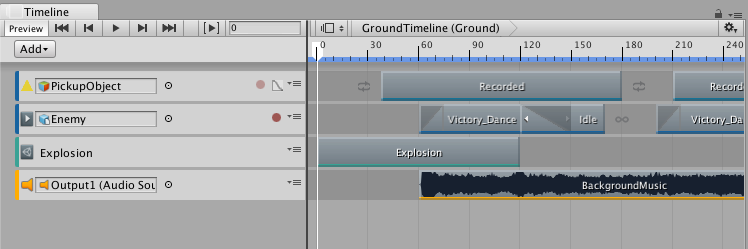
Timelineの操作は、複数のトラックを組み合わせることでアニメーションを演出します。
トラックの種類は
・Activation Track:オブジェクトやパーティクルの表示、非表示
・Animation Track :オブジェクトのアニメーション
・Audio Track:オーディオ
・Control Track:オブジェクトの作成、削除
・Playable Track:スクリプト
があります。
|Timeline(タイムライン)でできること
Timelineを使うことによって、オブジェクトのフェードイン、フェードアウトや、スポットライトのオン、オフやアニメーション作成などができるようになります。
コードを書く必要がない
これらの演出の一連の流れをエンジニアでなく、デザイナーやプランナーでも調整ができます。
本来であれば、長いコードを書かなければいけないものが、Timelineではドラッグ&ドロップでも実装できるので、時間の短縮にもなりますね。
それに、プロジェクトだと実装するには一度プログラマーを介さなくてはいけないので、面倒ですが、Timelineを使ってデザイナー、もしくはプランナーだけで完結できれば検証のサイクルも減らすことができます。
演出を管理できる
Timelineでは複数のオブジェクトやパーティクル、カメラ、アニメーションをもつキャラ、オーディオなどがまとめて編集できるので、総合的に演出を管理できます。
演出はオーディオ、モーション、エフェクトなどを単体ではなく組み合わせて調整していくことで、クオリティを上げることができるので、そういった意味ではTime lineは重宝する機能になります。
|Timeline(タイムライン)の使い方
では実際にTimelineをどう使えばいいか、ご紹介していきたいと思います。
タイムラインアセットを作成する
まず、Projectビューの(+ボタン) > (Tineline) と選択します。
そうすると、プロジェクト内に「New Timeline」という名前でTimelineアセットが作成されます。
Timelineのデータファイル拡張子は「playable」になります。
タイムラインインスタンスを作成する
先程作成した Timeline を Hierarchy にドラッグ&ドロップします。
これでTimelineインスタンスが作成できました。
Timelineインスタンスの原理は、Timelineアセットをベースにして、実際に編集するためのオブジェクトのことです。
Timelineインスタンスには、オブジェクトとのリンク(Binding)が格納され、データはunity内に保存されます。
Timelineエディターを開く
では、(Window) > (Sequencing) > (Timeline) を選択してTimelineエディタを開きましょう。
まだ何も設定していないので、空の状態のエディタの画面になるかと思います。
この時、他のオブジェクトを選択してしまうと、Timelineエディタが切り替わってしまうので、右上の鍵アイコンを押して固定します。
Timelineエディタは、初期状態だと時間軸がフレームになっているので、秒数単位にしたい場合は、右上の (歯車アイコン) > (Seconds) を選択しましょう。
トラックを追加する
これで下準備が完了したので、いよいよトラックを追加して演出を設定していきます。
Activation Track
「Activation Track」はオブジェクトやパーティクルを表示、非表示に設定することができます。
1. Timelineエディタの (+ボタン) > (Activation Track)
2. トラックにオブジェクトを設定するため、オブジェクトをTrackにドラッグ&ドロップ、もしくは◎ボタンでも設定できます。
・オブジェクトをTimelineエディタの左側にドラッグ&ドロップ > Add Activation Track というやり方でも追加できます。
オブジェクトの表示時間、表示させたい秒数を編集したい時は右側のトラックの長さを変更したり、移動させたりして編集しましょう。
トラックをコピー&ペーストすることもできるので、オブジェクトを繰り返し表示、非表示にすることも可能です。
Animation Track
オブジェクトなどのアニメーションを設定できます。
1. Timelineの (+ボタン) > (Animation Track)
2. 先程と同じようにオブジェクトをドラッグ&ドロップ
3. ポップアップがでるので、「Create Animator On ○○」
これで設定が完了したので、アニメーションを編集してみます。
1. トラックの赤丸ボタン(Start recording)を押して、レコーディング状態に。
2. オブジェクトを選択して「Inspector」の「Position」数値を変更すると、キーが打たれます。
3. 秒数スライダーを移動させて、「Inspector」の「Position」数値を変更。そうすると、またキーが打たれます。
4. もう一度赤丸ボタンを押してレコーディング状態を解除。
5. 再生するとオブジェクトが移動します。
他にも、あらかじめ用意したアニメーションデータをTimelineにドラッグ&ドロップすると、追加でアニメーションを設定することもできます。
その場合はトラック横の「⁝」 > (Add Override Track) で設定できます。
Audio Track
オーディオを設定できます。
トラック追加の前にはあらかじめリソースとなるSEやBGMが必要になるので、無料の効果音サイトなどから音源を入手しましょう。
1. 準備した音源をProjectにドラッグ&ドロップして、プロジェクトに取り込みます。
2. Projectから音源のファイルをTimelineエディタの左側にドラッグ&ドロップします。
3. 音源ファイルが格納されたトラックが追加されます。
これで再生ボタンを押すと音源ファイルが設定した秒数で再生することができます
Control Track
オブジェクトの生成、削除を設定できます。
1. 設定したいオブジェクトをプレハブ化します。
オブジェクトをProjectビューにドラッグ&ドロップ
2. Timelineエディタの (+ボタン) > (Control Track)
3. プレハブ化したオブジェクトをトラック上にドラッグ&ドロップ
これで指定した秒数でオブジェクトが生成、削除されるようになりました。
時間軸を変更したい場合は、トラックのクリップ位置をスライドさせて変更しましょう。
Playable Track
Timeline上のアニメーションをスクリプトを使って制御するためのトラックです。
1. Timelineエディタ (+ボタン) > (Playable Track)
2. スクリプトを書き、「Playable Track」の右側のアセットエリアを右クリックして追加したいスクリプト(Playable Aseet)を選択
アセットの配置はドラッグ&ドロップでも可能です。
あらかじめ動画が設定されているので、時間管理が楽になり、スクリプトが分からない人にも仕事を任せることができます。
|まとめ
Timelineを覚えれば使い方は簡単で、かつ高い演出を設定できます。
今回紹介した内容はごく一部の使い方ですが、機能を最大限活用することでさらに複雑なアニメーションを作ることができるので、気になった方は調べてみて下さい。
アニメーションは奥が深いですが、一緒に頑張っていきましょう。

 TWITTER
TWITTER
 FACEBOOK
FACEBOOK
 はてブ
はてブ