「WebGL」っていったい何なのか、皆さんはご存知でしょうか?
WebGLとは、ウェブサイト上で3Dグラフィックスを表示する能力を持つ技術のことを指します。
つまりどういうこと…?と思った方もいるかもしれません。
本記事では、そんな方に向けた入門編として、WebGLの概要や使ってできること、実際の活用例について紹介していきます。
目次
|WebGLとは
WebGL(Web Graphics Library)は、ウェブブラウザ内において3Dグラフィックスを高速で描画するための技術仕様のひとつです。
ウェブページ内に記述されたスクリプト(JavaScript)からコンピュータに搭載されたGPU(グラフィックスプロセッサ)やCPU内蔵グラフィックスの演算や描画機能を直接呼び出すことで、グラフィックスの処理を高速化しています。
低レベルのAPIであるため、3Dグラフィックスの描画やアニメーション効果の制御を細かく設定して実行できます。
クロスプラットフォーム、クロスブラウザでの3D描画が可能で、デスクトップやモバイルデバイスのいずれでも動作します。
WebGLはゲームやインタラクティブな3Dウェブアプリケーションの作成に強いツールですが、一般的に使い方が複雑であるため、使いこなすにはプログラミング知識が必要となります。
|WebGLの対応ブラウザ
WebGLはFlash PlayerやUnity Web Playerのようにブラウザのプラグインを必要とせず、 ChromeやEdge、Safari、FireFoxなど様々なブラウザに対応しています。
各ブラウザのサポート状況にはよりますが、基本的にPC(Windows、macOS、Linux)、Android、iOSのいずれのプラットフォームでも動作が可能です。
ただし、WebGLを使用するには最新バージョンのブラウザを使用していること、そしてユーザーのシステム(特にGPU)がWebGLに対応していることが必要です。
使用ブラウザがWebGLをサポートしているかどうかは、一部のウェブサイトが提供しているWebGLテストツールを使用することで確認できます。
|WebGLでできること
3Dグラフィックスの処理速度に優れるWebGLでは、次のようなことが行えます。
①ウェブサイトにゲームコンテンツを配置する
Unityなどのゲームエンジンで作成したゲームをWebGLで出力すれば、ブラウザ上で動作するゲームをサイトに置くことができます。
また、外部ライブラリを使用すればゲームエンジンのようなものを開発することも可能です。
②データの視覚化
膨大な量のデータを可視化することで、ユーザーの理解を深めることができます。
例えば、世界の気候変動であれば、地球の3Dモデルに対して時間経過による気候パターンの変化を表示することで、直感的に理解することが可能になります。
その他にも、ブラウザベースのVR/AR体験や製品のビジュアライズなど、WebGLはウェブサイトでできることの幅を広げるのに役立っています。
|WebGLのライブラリ
プログラミングにおいて、よく利用される機能を切り出して再利用しやすいようにまとめたものを「ライブラリ」といいます。
ここからは、WebGLで主に利用されている以下の4つのライブラリを紹介します。
・three.js
・Vanta.js
・BabylonJS
・PixiJS
Three.js
Three.jsは最も広く使用されている3DのJavaScriptライブラリです。
WebGLでは立方体1つを表示するだけでも大量のスクリプトやコードが必要ですが、Three.jsはその複雑さを抽象化して操作をしやすくしています。
強力な描画機能、多機能な材質とライティング、3Dジオメトリを簡単に扱うためのAPIなど、3D環境を独自に作成・操作する機能を提供しています。
デモもたくさん用意されているので、ウェブの3Dアプリケーション、ゲーム、インタラクティブなビジュアルなどを開発してみたい初心者におすすめです。
Vanta.js
Vanta.jsはThree.jsを利用した、3Dアニメーションに適したJavaScriptライブラリです。
WebGLとCanvas(キャンバス)APIを活用して、ウェブページの背景に美しいアニメーション効果を追加できます。
鳥の群れ、波、星雲、吹雪など、インタラクティブで美しいエフェクトを簡単に追加できる一方で、コード数が少なく、パフォーマンスに配慮した設計となっています。
Vanta.jsはウェブサイトの視覚的エンゲージメントを向上させたい方に注目されています。
BabylonJS
BabylonJSは、主に3Dゲーム開発に使用されるJavaScriptライブラリです。
シーン管理、物理エンジン、音声エンジン、VR/ARなど、包括的な機能が提供されています。
BabylonJSには「ライブエディタ」機能があるため、動作確認にブラウザキャッシュをする必要がなく、位置や色の調整を行いやすいというメリットがあります。
また、直接アプリケーションやゲームを作成できるグラフィカルユーザーインターフェース(GUI)も提供されているため、物理的な効果、動き、光の効果などをコードを書くことなく、直感的に設定したり調整したりすることができます。
PixiJS
PixiJSは速度を重視したWebGLライブラリです。
高速な2Dレンダリングが可能なため、ブラウザ上で美しい2Dコンテンツを提供することができ、ウェブゲームや対話型グラフィックスを作成する際に有用です。
また、簡潔なAPIと強化された機能が揃っているため、独自のゲームエンジンの土台としても使用できます。
さらに、デバイスやブラウザがWebGLに対応していない場合などは自動的にCanvasに切り替わるため安心してコードを書くことができるため、様々なデバイスやブラウザに対応したアプリケーションやゲームの提供が可能です。
|WebGLの活用事例
ここまで、WebGLでできることや主要なライブラリについて紹介してきました。
最後に実際にどのような場面でWebGLが活用されているのか、事例を紹介していきます。
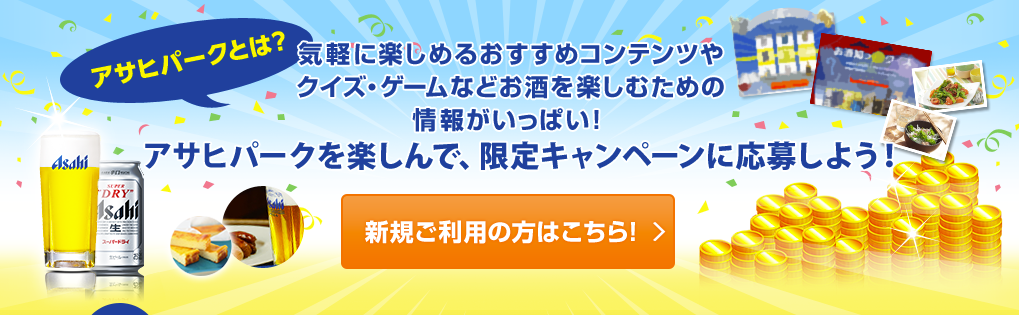
アサヒビール

日本の大手飲料メーカー「アサヒビール」は、おススメコンテンツやクイズ・ゲームを楽しめる「アサヒパーク」というサイトを公開しています。
ここでは、ブラウザ上でスロットやスクラッチといったショートゲームを楽しむことができます。
プレイするにはログインが必要であるため、リストマーケティングの一環として行われている施策であると考えられます。
また、ショートゲームなどを通じて貯まったポイントを使用してキャンペーンに応募することができるため、顧客の購買意欲を醸成するナーチャリングにも繋がります。
miumiu

高級ファッションブランド「miumiu」のウェブサイトは、ブランドの創造性と独自性を強調したユニークなデザインになっています。
miumiu twist(ツイスト)シリーズでは、新作フレグランスの発売を記念してブラウザ上でプレイできるゲームが公開されています。
左クリックでジャンプするだけ、といった簡単な操作のゲームの中で、背景などを通じてフレグランスのイメージを体験できるデザインになっています。
また、スコア設定を設けることで、ユーザーの「良いスコアを出したい」「高スコアを共有したい」といった心理を刺激する効果が見込めます。
BOTANIST

「BOTANIST」は、植物が持つ豊かさと科学の最適なバランスを追求するボタニカルライフスタイルブランドです。
中でも、「ROOTH」シリーズは地肌のケアに気を遣った商品です。
公式サイトはユーザーのスクロールに合わせて商品説明が進む仕様となっており、植物由来であるブランドイメージを損なわないデザインが特徴的です。
途中でも製品やスパイス紹介ページに飛べるほか、最後までスクロールすると各ページおよび通販サイトに遷移できるようになっています。
PILOT

日本の大手文房具メーカー「PILOT」は、万年筆やボールペン、シャープペンシルのような筆記具から手帳・ダイアリーなどの文具まで幅広く扱っています。
消えるボールペン「フリクション」や疲れにくいペン「ドクターグリップ」など、数々のヒット商品を紹介するために設けられたスペシャルサイトにWebGLが活用されています。
また、会社のプロモーションページでは背景で動画が再生されていたり、スクロールに応じて文章や画像が動いたり、マウスカーソルが場所によって変化したりといったユーザーの目を引く仕掛けがたくさんなされています。
バンドリ! ガールズバンドパーティ!

「バンドリ! ガールズバンドパーティ!(通称:ガルパ)」は、スマートフォンで遊ぶことのできるリズムゲームです。
特設サイトでは、ブラウザ内でガルパに関するクイズに挑戦することができます。
難易度は「初級(全20問)」「中級(全25問)」「上級(全25問)」とそれら全てにさらに5問を追加した「全問チャレンジ(全75問)」の4つに分かれています。
ストーリーやライブ、イラスト、キャラ図鑑、ゲームシステムなどガルパにまつわる内容が出題範囲となっており、正解数に応じて称号を得ることができます。
miumiu twistの例もそうですが、スコアや称号を設けることでSNSでの拡散性が格段にアップし、絶大なプロモーション効果があると考えられます。
Pilot.Auto

「Pilot.Auto」は愛知県に本社を置くティアフォーが提供する、自動運転ソフトウェアプラットフォームです。
Pilot.Autoにはあらかじめ活用事例が複数用意されており、開発者はその中から実現したいことに近いものを選ぶことで、自動運転の導入にどういった技術や条件が必要かといった初期段階の検討作業の手間を省くことができます。
Pilot.Autoの公式サイトでは、プラットフォームで何ができるのかが視覚的にわかるデザインになっており、ユーザーはPilot.Autoというものを容易にイメージできます。
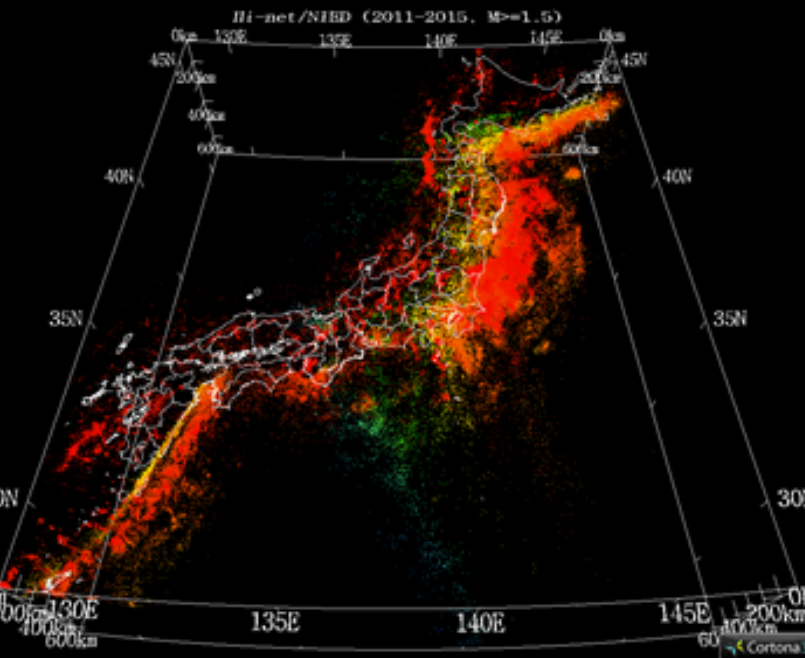
Hi-net

「Hi-net」とは高感度の地震観測網のことで、防災科学技術研究所によって全国的に整備されています。
防災科学技術研究所の公式HPでは、Hi-netによって観測されたマグニチュード1.5以上の地震の震源分布について、ウェブブラウザ上で3次元的に確認することができます。
こちらはデータを視覚化して伝わりやすくした例の1つであり、海洋プレート付近で地震が多発していることが一目でわかります。
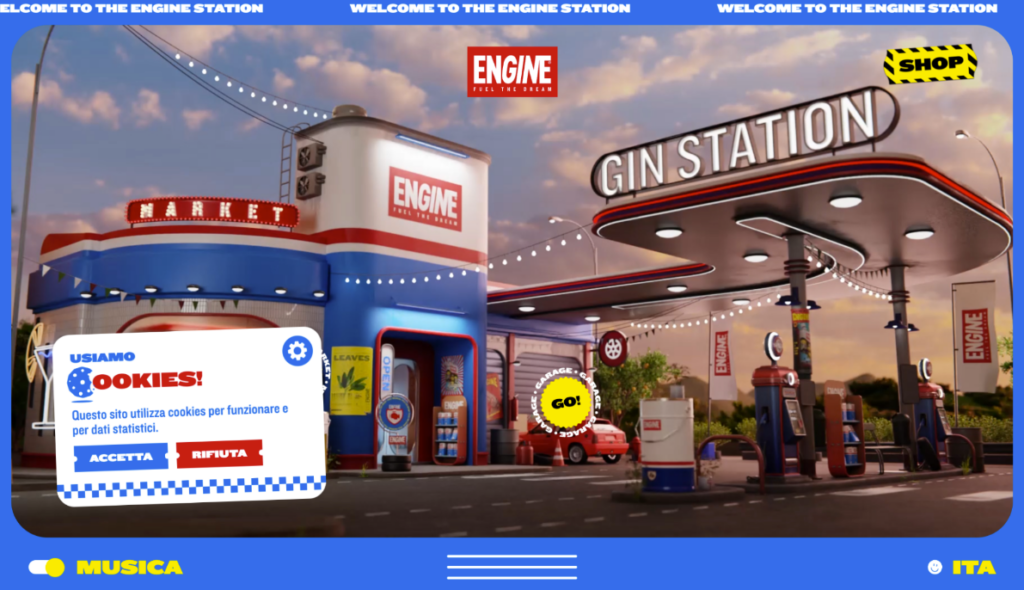
ENGINE STATION

「ENGINE」は、ファッションおよびスピリッツ(蒸留酒)業界で名をはせるパオロ・ダッラ・モーラ氏(イタリア)が生み出した、100%オーガニックのプレミアムジンです。
パッケージや公式サイトのデザインから、一見ガソリン会社のように思われますが、これはダッラ・モーラ氏の趣味がツーリングのバイク愛好家であることに由来するようです。
公式サイトはリッチデザインとなっており、特定の場所をクリックするとアニメーションとともに場面が切り替わったり、通販サイトに遷移したりと色々仕掛けがあります。
ダッラ・モーラ氏はファッションブランドでチーフマーケティングオフィサー(マーケティングにおける最高責任者)を務めていたこともあるため、そういったセンスがこのようなサイトを作り上げているのかもしれませんね。
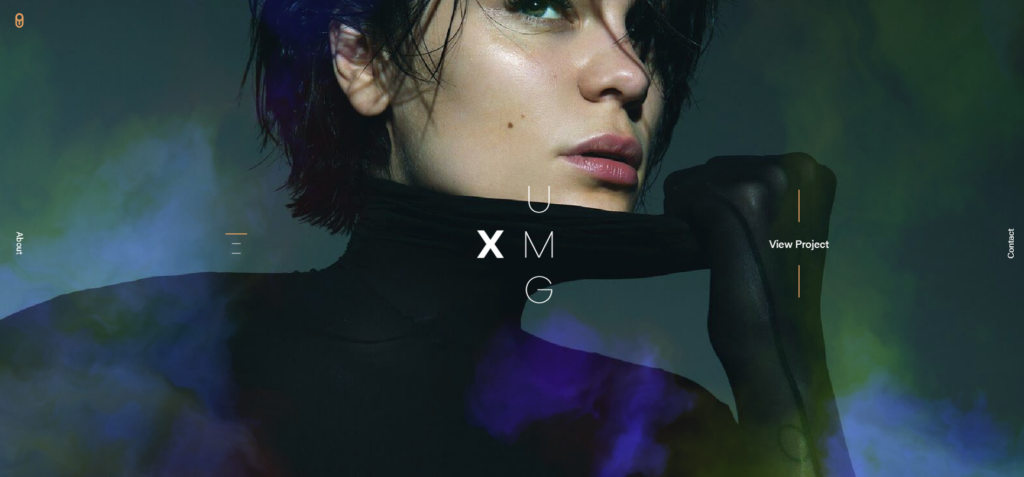
UIX

「UIX」はデザイナーでありながらコーダーでもある、Kadir Inan氏(ドイツ)のポートフォリオサイトです。
Kadir Inan氏はWebGLやThree.js、シェーダーの美について探求しており、UIやUX(ユーザーエクスペリエンス)に関する数々の賞を獲得しています。
こちらのサイトでは、スクロールや文字のクリックによってコンテンツを切り替えるときに、WebGLを活用した煙のような演出がくっきりと出る仕様になっています。
WebGLを限定的に使用することでページの情報を邪魔しないリッチデザインを表現しています。
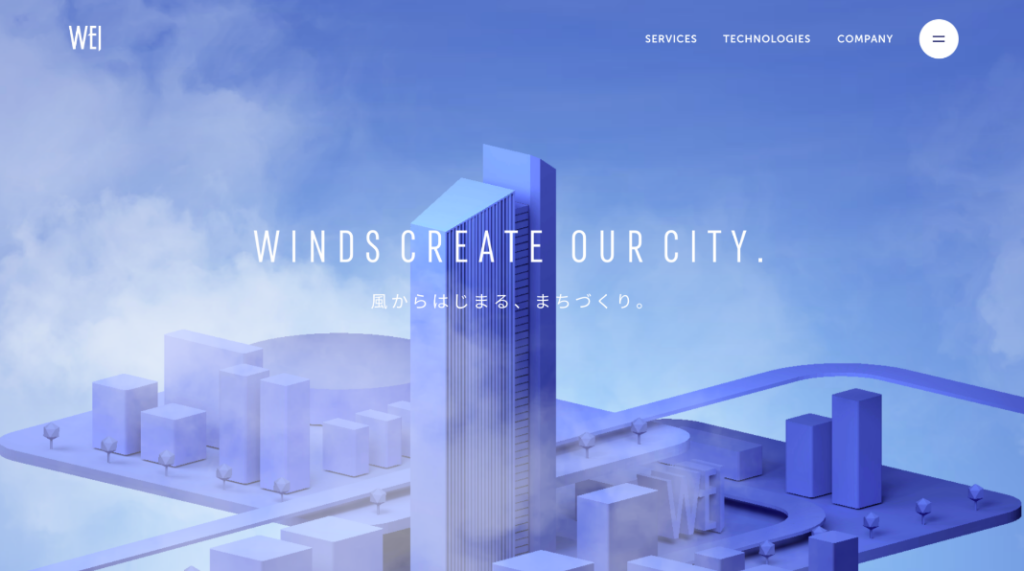
株式会社風工学研究所

「株式会社風工学研究所」は、風工学のスペシャリスト集団として、風に関するコンサルタント業務を行っている会社です。
公式サイトは青い空を背景に雲が流れ、そこに高層ビルなどが立ち並んだデザインとなっています。
目には見えない「風」を雲の流れによって暗に表現することで、ユーザーが一目見てどんな会社なのかをイメージしやすいようにしています。
|まとめ
本記事では、WebGLとは何なのか、どういった場面で活用されているのかについてご紹介しました。
いかがでしたか?少しでもWebGLに関しての理解を深めていただけたでしょうか。
WebGLのライブラリにはそれぞれ特長があるので、自分がどういったものを表現したいのか、何を作りたいのかによってどれを使うのかが変わってくると思います。
ぜひ、色々と試してみてくださいね。
最後までお付き合いいただきありがとうございました。

 TWITTER
TWITTER
 FACEBOOK
FACEBOOK
 はてブ
はてブ