Webデザインの世界において、近年急速に普及しているツールが「Figma」です。
Figmaは、クラウドベースのデザインツールで、Webサイトやアプリのデザイン、プロトタイピング、コラボレーションなど、さまざまな用途に活用できます。
本記事では、Figmaが提供する多彩な機能やその利点、使い方について解説していきます。
Webデザインに興味がある方や、Figmaの導入を検討している方は、ぜひ参考にしてみてくださいね。
目次
|Figmaとは

本ツールは、ブラウザ上で手軽にデザイン作業ができるプラットフォームとして活用されています。
場所を選ばず、インターフェース(画面)のデザインを手掛けることが可能で、グループでの業務にも最適です。
さらに、フリープランを利用することで、誰でも無料で利用できる点も魅力的です。
特にリモートワークにおいては、オンラインでのコラボレーションを強化し、近い距離にいるような感覚で仕事ができることも大きな利点です。
デザイナーでなくても手軽に利用でき、多くの大企業でも採用されています。
これを証明するように、世界各地のデザイン関係者の間で高い期待と評価を受けており、GoogleやMicrosoft、Netflix、Twitterなどでも導入されています。
|Figmaでできること
Figmaでは、以下のような作業が簡単に行えるようになっています。
主にWebデザイナーが要求する機能が多く備えられていますが、様々な職種においても活躍しています。
ワイヤーフレーム作成
Figmaは、Webサイトやアプリの設計図である「ワイヤーフレーム」の作成を手軽に行えるツールです。
デスクトップブラウザやスマートフォンの各種規格に対応したテンプレートが用意されており、それを利用することで簡単に作成できます。
ワイヤーフレームは、配置すべきパーツや全体のレイアウトを視覚化するため、Webサイトやアプリの制作過程で不可欠です。
本ツールを使うことで、デバイスごとのレイアウトを簡単に構築できるため、スムーズなデザイン作業が可能になるのです。
プロトタイプ作成
Figmaは、「プロトタイプ」と呼ばれる動的デザインの試作品を作成することができます。
これは、Webサイトやアプリの開発において、コーディング前にページ画面の移行や操作を模倣するもので、実際の動作を確認するためのものです。
Figmaを用いれば、リアルな再現のもとで、画面間の遷移設定やアニメーションを追加することができるのです。
これにより、開発に着手する前に最適なデザインを検証し、ユーザーヒアリングやテストを行うことが可能になります。
UI/UXデザイン
Figmaは、UI/UXデザインをオンラインで容易に実現するツールです。
コラボレーションやフィードバック、リアルタイム編集、プロトタイプ作成、さらにはチームライブラリの活用が可能です。
常に最新版を確認でき、エンジニアからマーケティング担当者まで幅広いチームメンバーが効果的に作業ができます。
インストール不要でブラウザ上で動作し、どのデバイスからでもアクセス可能です。
柔軟性と効率性を兼ね備え、チーム全体の生産性を高めます。
バナーや広告等のデザイン
Figmaは、ホームページやWeb広告、SNS向けのグラフィックデザイン制作にも活用可能です。
画像の読み込みや柔軟な編集機能を利用して、簡単にバナーやクリエイティブな広告デザインを制作できます。
プラグインを駆使することで高品質なデザインを実現し、様々なグラフィックデザインを柔軟かつ効果的に制作できま仕上げます。
このツールを活用することで、制作における手間を削減しつつ、クオリティの高い広告コンテンツを迅速に作成することが可能です。
|Figmaを活用するメリット
本ツールを活用することによって、どのような利点に繋がるのでしょうか。
以下で、4つのポイントを解説していきましょう。
無料でスタートできる
Figmaは、無料でも使用できる点が大きなポイントとして挙げられます。
価格設定は以下の通りです。
| プラン | 価格 |
| スターター | 無料 |
| Figmaプロフェッショナル | 1,800円※学生or教育関係者は無料 |
| Figmaビジネス | 6,750円 |
| エンタープライズ | 11,250円 |
「スタータープラン」は、作成可能なファイル数に制限があるものの、ストレージ容量やコラボレータ数には制限がないため、フリーランスや小規模プロジェクトに最適です。
無償でも十分な機能を備えており、個人や小規模なチームでも、デザインを作成するために必要な機能を活用できます。
この利点は大きく、デザイン作業を開始する際にリソースを節約しながら、多くの機能を探求できる点が魅力です。
Web上で利用・管理できる
FigmaはWeb上で利用できるツールです。
アカウントさえあれば、作業を中断してもWebからデザインを呼び出し、再開できます。
オンラインでの活用に適しており、リモートワークのビジネスシーンに最適です。
通常はインストールが必要なツールも、インターネット接続のある端末でブラウザ上で手軽に利用できるため、柔軟性が高く作業がスムーズに進められます。
さらに、クラウドにリアルタイムで保存されることで、いつでもどこからでも最新のファイルにアクセスが可能です。
これにより、頻繁な保存作業の手間が省け、さまざまなデバイスからアクセスして、スムーズに作業を行えます。
使い勝手の良さとオンラインでの利便性を兼ね備えている点で、多くのユーザーに重宝されています。
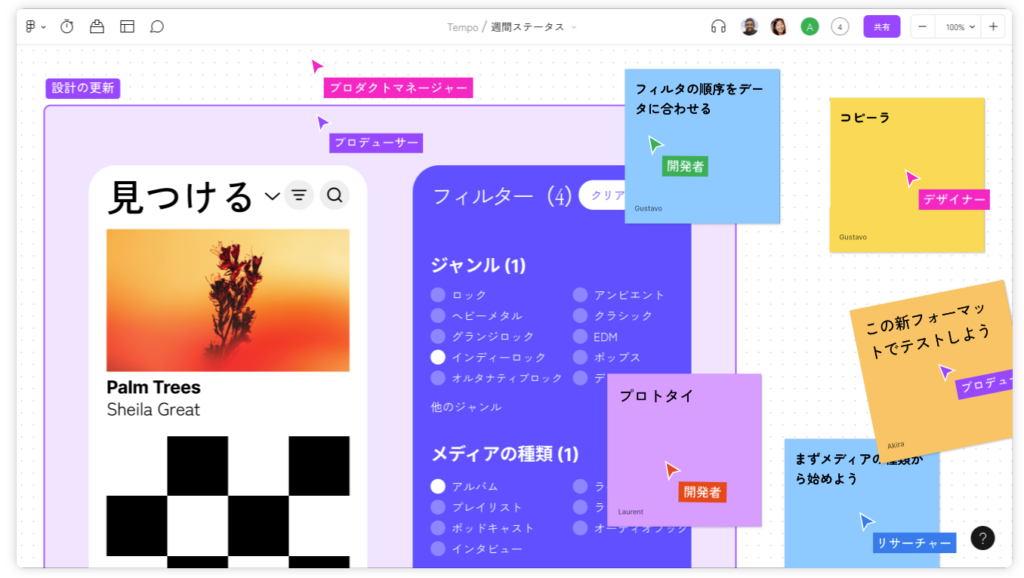
共同編集が可能
本ツールは、共同編集に優れている点もメリットに挙げられます。
リアルタイムでの共同編集が可能で、誰がどこを編集しているかを即座に確認できます。
共有したURLを通じて誰でもアクセスし、直接チャットやコメント機能を使ってフィードバックをやり取りすることで、修正や提案が手早く行えます。
これにより、ホームページのワイヤーフレームなどの制作では、複数の意見を反映しつつ効率的に進めることができます。
画像や印刷データを共有して作業を進める従来の手法とは異なり、リアルタイムで共同作業が可能になるのです。
ユーザー間のカーソル表示やリアルタイムな編集状況の把握など、使いやすさと共同作業の円滑化を促進する機能が充実しています。
幅広い用途で利用できる
FigmaはUIデザイナーだけでなく、マーケティング担当者やエンジニア、Webディレクターなど、多岐にわたる職種の人が利用できる多目的なツールです。
PDFファイルへ変換する機能を備え、資料作成やプレゼンテーション用途にも利用可能です。
さらに、パワーポイントに代わる資料や提案書の作成にも適し、デザインの制作能力とコラボレーション機能、プロトタイプ機能を組み合わせて利用できます。
これにより、幅広い用途での活用が可能で、デザイナーでない人々も使いやすい柔軟性を持っています。
デザインに関する業務に限らず、多種多様な分野で効果的に活用することができる点が大変魅力的なのです。
|Figmaの使い方
本ツールをさらにして頂くために、基本的な使用方法についてご説明します。
興味のある方は、ぜひ無料のスタータープランから試してみてくださいね。
アカウント作成
まずはじめに、公式ホームページにアクセスし、「Get Started」をクリックしてアカウントを作成します。
この時、ログイン画面でGoogleアカウントを使用するか、メールとパスワードを設定して新規アカウントを作成するかのどちらかを選択します。
ブラウザ上で利用するため、アプリケーションのダウンロードは不要で、データは自動的にクラウドに保存されます。
また、デスクトップアプリも利用可能で、通常使用するパソコンにインストールすることができます。
ログインが成功すれば、Figmaを使い始めることができます。
デザイン作成
ログイン後に新規ファイルを作成し、デスクトップやスマートフォンなどからフレームを選択します。
選んだフレーム内に図形やテキストを配置していきます。
図形はバーから選択し、色や枠線の調整ができ、テキストは「T」をクリックして挿入可能です。
Figmaは図形やテキストの設置が直感的で、ショートカットも使いやすく、パワーポイントよりもデザインに重点を置いています。
さらに、レイヤー選択や要素のグループ化も行い、仕上がりをプレビュー画面で確認することができます。
プロトタイプ作成
ワイヤーフレーム完成後は、プロトタイプを作成します。
画面を「プロトタイプ」モードに切り替え、要素をリンクさせたり、外部リンクを設定します。
この機能は、Webらしい動きを試作品として作成し、ページの遷移やアクションを確認できるため、完成イメージを具体化します。
再生を示す「三角」マークをクリックすると、ブラウザで動作を確認できます。
プロトタイプを動作させながら補正や修正点をメモしていくことで、実装時のミスを避けることができます。
完成したものを出力
作業がひと通り完了したら、メニューから「エクスポート」を選択し、PNG/JPG/SVG/PDFの4種類のフォーマットからデータをアウトプットします。
特に、UIやワイヤーフレームをクライアントに提供する際には、PDF化が便利です。
PDFは標準的なファイル形式であり、メール添付やChatworkなどで簡単にシェアできます。
他の出力形式も選択できることにより、柔軟なコミュニケーションに適したツールであると言えるでしょう。
チーム内で共有
Figmaは完成したものを手軽にチーム内でシェアでき、メールアドレスと権限設定が可能です。
「閲覧のみ」モードではクライアントへのチェックに便利で、「編集可」モードは制作担当者との共同編集に最適です。
メールアドレスが分からなくても、共有リンクを利用すれば、誰とでも制作物をシェアできます。
また、コメントツールを使用することでデザインに対する指摘や説明をメールなどに依存することなく、直接デザインにコメント付けできます。
|まとめ
Figmaは、Webデザインを驚くほどスムーズに行えるツールです。
幅広いデザイン要素を組み合わせ、作成から共有まで一貫してサポートします。
クラウドベースであり、チーム全体がリアルタイムで協力できるため、効率的なコラボレーションが可能です。
また、直感的な使いやすさと多彩な機能により、初心者からプロまで、誰でも高品質なデザインを実現できます。
今後も、Webデザインの現場で欠かせないツールとして活躍が期待されます。

 TWITTER
TWITTER
 FACEBOOK
FACEBOOK
 はてブ
はてブ