SNSの世界では、日々新しいトレンドやクリエイティブな要素が生まれています。
その中でも、Instagram(インスタグラム)のARフィルターは、ユーザーたちに楽しさや独自性を提供する素晴らしいツールの一つです。
本記事では、スマートフォンやパソコンを使って手軽に作成できるARフィルターの作り方を紹介しますので、ぜひ最後までご覧ください。
目次
|そもそもARとは?
ARとは、「Augmented Reality(アグメンティッド・リアリティ)」の略語で、一般的に「拡張現実」といわれています。
具体的には、現実世界の情報にバーチャル情報を重ね合わせることで、現実の認識を拡張する技術のことです。
最近では、撮影した映像にバーチャル映像を重ね合わせることで、自分をより美しくみせたり、面白い映像が撮影できるアプリ「SNOW」が人気を博しました。
他にも、Googleマップの地図情報をもとに、自分の目の前にあたかもポケモンが存在しているようにみせる「ポケモンGO」が、AR技術を取り入れた代表例といえるでしょう。
AR技術は、エンタメに特化しているものが目につきがちですが、ショッピングなどの日々の生活や、ビジネスシーンにも活用できるように世界各国で開発競争が盛んになっています。

ARフィルターとは?
ARフィルターとは、AR(拡張現実)技術を利用して、カメラで捉えた映像にリアルタイムで特殊なエフェクトやオブジェクトを重ねるフィルターのことです。
顔認識や動き検知などの機能を駆使して、ユーザーの顔や環境をリッチでクリエイティブなものにします。
ARフィルターは個々の表現力を高め、コンテンツをより魅力的かつ面白くするために利用されています。
|InstagramのARエフェクト・フィルターが話題!

Instagramに「ARエフェクト・フィルター」と呼ばれるAR技術を利用した機能が実装されました。
ARエフェクト・フィルターとは、自分が撮影している映像にバーチャル情報を重ね合わせることで、通常では不可能なデコレーションをして、映像をより華やかに伝えることができます。
この機能により、動画編集の技術がまったくない人でも、自身をより美しくみせたり、話題性のある動画・画像を簡単に作れるようになりました。
これは、効果的に自分のフォロワーやファンを伸ばしたいと考えている人にとっては、非常に嬉しい機能です。
使い方も非常にシンプルでわかりやすく、ホーム画面左上の「ストーリーボタン」から誰でも簡単に扱えるため、すぐに話題を呼んで現在では一般的に広く利用されるようになっています。
|InstagramのARエフェクト・フィルターの楽しみ方
実際に、ARエフェクト・フィルターを使っている人は、どのようにこの機能を楽しんでいるのでしょうか。
ここでは、ARエフェクト・フィルターがもたらす効果について、4つの具体例を通して紹介します。
面白い写真が撮影できる
1つ目は、話題性のある面白い写真がすぐに撮影できることです。
カメラの撮影時に、ARエフェクトフィルターを通して被写体を撮影することで、華やかで面白い写真が撮影できます。
例えば、自分の顔に泣きボクロをつけたり、背景に花びらを散らして、理想の画像に仕上げることが可能です。
他にも、撮影した画像に自分で文字を入力したり、そのままイラストを書き込むことができるなどの、編集機能が充実しています。
「エフェクトギャラリー」を確認すれば、専門のクリエイターが、すぐに利用できるようなテンプレートをデザインしてくれているので、カスタマイズも自由自在です。
画像の編集に興味のある方は、ぜひ一度試してみるといいでしょう。
アイテムを試着する疑似体験ができる
2つ目は、アイテムを購入する前に試着して疑似体験できることです。
例えば、カラーコンタクトの購入を考えている場合、そのカラーコンタクトをARエフェクト・フィルターを通して自分の目につけてみることで、実際の使用感を確かめることができます。
もちろん、服や靴などの他のファッションにも同様に利用可能なので、大手衣料メーカーでは既にサービスとして展開されています。
この機能は、費用対効果が非常に高く、ユーザーの満足度を高める効果的な施策として、マーケティングの分野でも非常に注目されています。
Instagramを、自社商品の販売施策として導入したいと考えている方は、知っておきたい機能といえるでしょう。
拡散力のあるコンテンツが作れる
3つ目は、拡散力のあるコンテンツを作れるようになることです。
どれだけ拡散力のあるアカウントであっても、普通の写真や映像をアップロードしていては、効率的なフォロワーの獲得は期待できません。
効率的にフォロワーを獲得するためには、いわゆる「映える」写真や映像を、ターゲットに向けて発信していかなければなりません。
実際に、Instagramにおけるインフルエンサーの多くが、ARエフェクトを活用したコンテンツを配信しています。
効率的にInstagramのフォロワーを伸ばしたいと考えている方は、ARエフェクトを使いこなす必要があるでしょう。
自分の顔が盛れる
4つ目は、自分の顔を盛れることです。
個人消費者がインスタグラムを利用する目的の一つとして、「いいね!」を獲得したいというものがあります。
高知工科大学の研究によると、Instagramの「いいね」数と人間の幸福感について、明確な相関関係があることがわかっています。
「いいね」を増やすためには、自分を盛ってより魅力的に魅せることも非常に重要なテクニックの一つです。
ARフィルターを使って自分の顔を盛ることで、投稿したコンテンツに多くの「いいね」を獲得したいのならば、自分の顔を盛って華やかにみせることも重要です。
|InstagramのARエフェクト・フィルターの作り方
InstagramのARエフェクト・フィルターは、どのように使えばいいのでしょうか。
ここでは、ARエフェクト・フィルターの作り方を、具体的な手順を踏まえて詳しく解説します。
1番簡単!クリエイターのARエフェクトを使った場合
最も手短に済む方法は、クリエイターがInstagram上にアップロードしているARエフェクトを利用する方法です。
Instagramのストーリー投稿画面を左にスワイプすると、「エフェクトをチェック」という項目が表示されるので、そこから世界各国のクリエイターがアップロードしているARエフェクトを確認できます。
簡単に利用できるので、自分で一から作るのが面倒な場合は、ぜひ一度確認してみてください。
ストーリーズ作成画面を開く
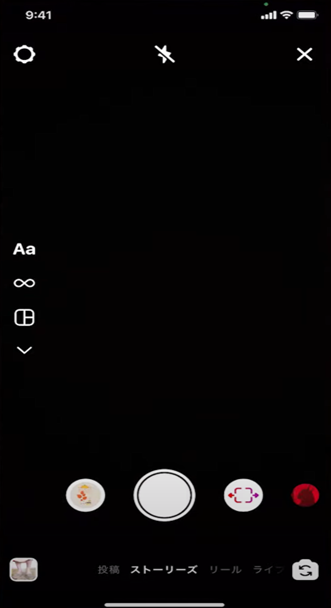
一からARエフェクトを作成する場合、まずホーム画面左上の「ストーリーボタン」を選択するか、画面を右にスワイプします。
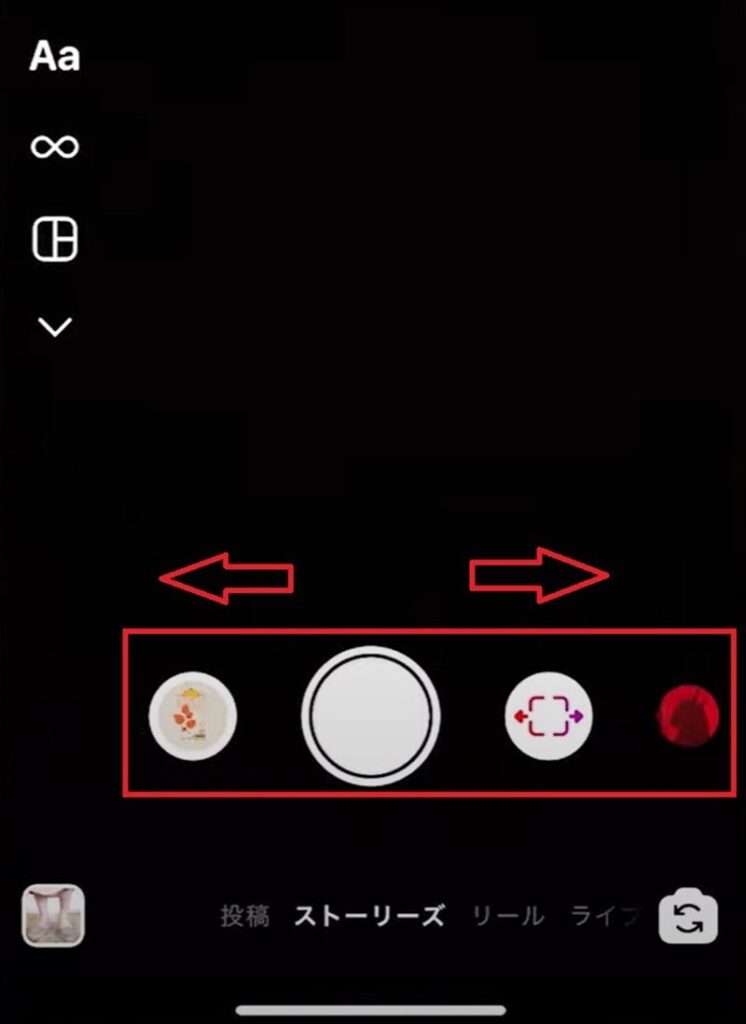
すると、以下のような撮影画面に移ります。

画面左の項目は、上から順に「テキスト作成」「ブーメラン」「レイアウト設定」になります。
(※ブーメランとは、GIF動画のようなループ動画を作成できる機能のことです)
この画面は、使用しているスマホによって、多少配置が違ってくるのでお気を付けください。
使いたいARエフェクトを選択
次に、自分が使いたいARエフェクトを選択します。

上記画像の赤枠で囲まれた部分を左右にスワイプすると、デフォルトで設定されているARエフェクトが選択できます。
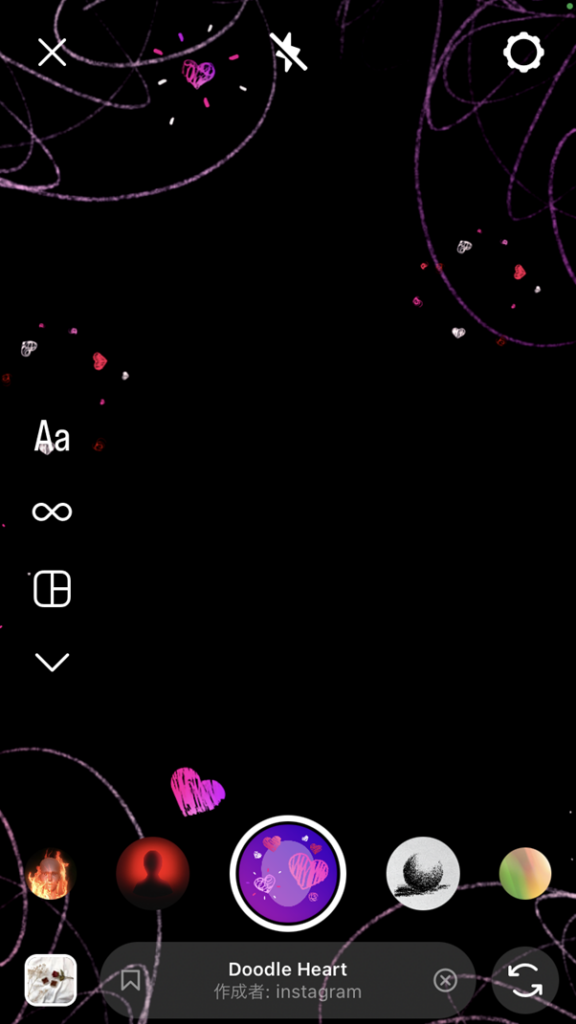
例えば、下の画像のように、背景に落書きチックな可愛らしい効果をつけたり、目元をより大きく見せたりなど、様々なARフィルターが準備されています。
一番右までスワイプすると、先述した「エフェクトギャラリー」をここからも確認できるので、気に入ったエフェクトがあったらデフォルトに設定しておきましょう。

撮影アイコンをタップして撮影
使いたいARエフェクトが決まったら、「撮影アイコン」をタップして撮影します。
撮影に関しては、何度でも取り直すことが可能なので、ご安心ください。
ARエフェクトには、背景が常に動いていて、ベストなタイミングで撮影することが難しいものもあります。
そういった場合は、先述した画面左のアイコン「ブーメラン」を活用しましょう。
ブーメランは、アニメーションのように画像を何枚も連続して映像を作っているので、自分の好きなタイミングや画角の抽出が可能です。
中々、良い写真が取れない時は一度活用してみてください。
プレビューを確認
撮影が完了したら、画面左下に撮影した画像が小さく表示されますので、そこをタップします。
すると、「プレビュー」が表示されますので、そこでストーリーズに投稿する写真が確認できます。
撮影後も、撮影中と同じように画像や動画にARエフェクトをつけなおすことができます。他にも、テキストを入力したり背景の演出を変えたりすることもできるので、投稿をする前に自分の好きなように加工しましょう。
投稿もしくは保存
最後に、出来上がった画像や動画をInstagramに投稿するか、フォルダに保存します。
投稿の方法は、プレビュー画面左下に「ストーリーズ」というアイコンがありますので、そこをタップします。すると、撮影した画像や動画が自分のInstagramアカウント上に保存されます。
ホーム画面に一度戻り、左上の「ストーリーズ」のアイコンをタップすると、先ほど撮影したものが追加されているので、投稿したいものをタップすれば、すぐに投稿することができます。
保存の方法は、プレビュー画面右上に「・・・」というアイコンがあるので、そこをタップします。
すると、「保存する」という項目が表示されますので、そこをタップすれば自分のスマホフォルダにコンテンツを保存することができます。
|Meta Sparkを使った場合
Meta Sparkとは、Facebook社(現メタ社)が開発したARエフェクト作成ツールです。
Instagramで更に話題性のあるコンテンツを作るのならば、Meta Sparkを使いこなす必要があります。
AR広告市場は、年々増加傾向にあり、米調査会社INSIDER INTELIGENCEの調査によると、2018年度のAR広告市場規模は、前年比250%もの成長率を誇っており、2022年には26億ドル(約3500億円)を突破するとされています。
FacebookのマークザッカーバーグCEOは、メタバース構築に必要不可欠なAR/VR技術に多額の投資をすることを発表しており、Meta Sparkはその先駆けといえます。
使い方も非常に簡単で、誰でもすぐにARエフェクトを作成することができます。
以下には、Meta Sparkの使い方について、具体的な手順を通して解説します。
必要なものを準備する
まず、Meta Sparkを使うために必要なものを準備します。必要なものは以下の4点です。
- Meta Spark Studioを使えるパソコン
- Facebookアカウント
- Instagramアカウント
- PhotoshopやIllustratorなどの画像編集ソフト
パソコンについては、最近の機種であれば基本的に大丈夫です。また、WindowsとiOS両方に対応していますので、OSは気にする必要はありません。
Meta Sparkで使用する素材を用意する
次に、Meta Sparkで使用する素材を用意します。
素材に関しては、PhotoshopやIllustratorなどの編集ソフトを使う必要がありますが、その他の編集ソフトでも「透過PNG」と呼ばれる保存形式が使えれば問題ありません。
これは、複数の素材を重ね合わせる必要が出てきた際に、透過できないと不都合が発生する可能性があるからです。
Meta Spark Studioに素材をインポートする
次に、Meta Spark Studioに素材をインポートします。
Meta Spark Studioのホーム画面左下に「Assets(アセット)」という項目があるので、そこをクリックします。すると、「+」という項目が表示されますので、そこで使用したいPNGデータを選択すれば、インポートは完了です。
プレビュー画面に、インポートした画像がリアルタイムで表示されているはずですので、解像度や角度が気に入らなかった場合は「Texture(テクスチャー)」という項目を選択すれば、細かい設定も可能です。
Facetrackerで顔を認識する
次に、「Facetracker(フェイストラッカー)」を使って、顔を読み取ります。
Facetrackerとは、簡単にいえば、顔の細かい動きや表情などをコンピュータに認識させる機能のことです。
一世代前のiPhoneなどのスマホで、指紋認証のために自分の指を何度もスマホにインストールする必要があるのと同じ理屈です。
ホーム画面左上の「+」ボタンをクリックすると、「Facetracker」という項目が表示されますので、そこをクリックすれば、自動的に顔が認識されます。
Planeをインサートする
次に、「Plane(プレーン)」を画面上にインサートします。
Planeとは、平面上に3Dモデルを配置するために必要な認識プログラムのことです。
例えば、動物の耳を自分の頭の上に表示して可愛くデコレーションしたい場合、自分の顔の動きに合わせて画像を立体的に動かす必要があります。
Planeの設定は、その立体的な動きに対応するために必要な操作です。
先ほどと同じく、画面左上の「+」ボタンをクリックすると、「Plane」という項目が表示されるので、そこをクリックして「Insert(インサート)」ボタンをクリックします。
すると、画面上に3Dを表現する3つの矢印(x軸、y軸、z軸)が表示されて、画面左のライブラリに「Plane」が追加されます。
最後に、Planeを先ほどのFacedrackerの位置にマウスでドラッグして、Planeのインサートは完了です。
Materialsを作成する
次に、「Materials(マテリアル)」を作成します。
Materialsとは、先ほどのPlane上に表示させる素材のことです。
先ほど作成した「Plane」の項目をクリックすると、画面右にいくつかの設定項目一覧が表示されます。一覧の中の「Materials」という項目をクリックすると、画面左のライブラリにMaterialsという項目が追加されます。
そこをクリックすると、再度画面右に設定項目一覧が表示されるので、その中の「Texture(テクスチャー)」をクリックすれば、画面に自分が選択した画像素材が表示されます。
後は、自分が表示させたいように位置や角度を調整し、自分の顔を好きな画像素材で立体的にデコレーションすることができます。
Retouchingで美肌にする
Retouching(リタッチング)という機能を使えば、自分の肌をよりキレイに見せることができます。
先述した「Facetracker」をもう一度クリックすると、「Face Mesh(フェイスメッシュ)」という項目が表示されるので、そこをクリックします。
すると、顔全体を覆い隠すような3Dモデルが表示されます。この動作で、自分の顔全体の凹凸や色彩情報などの詳しい情報が自動的に読み込まれます。
読み込みが完了すれば、画面右に設定項目が表示されるので、その中の「Sheder type(シェーダータイプ)」から、「Retouching」を選択します。
これで、自分の顔が美肌になるように機械が自動的に編集してくれます。
動画をチェックする
以上の作業が全て終了したら、プレビュー画面を確認して動画を最終チェックします。
Meta Sparkには、Instagramに投稿できるように動画も撮影可能です。もちろん、スマホで撮影した動画などにARエフェクトをつけることもできます。
InstagramなどのSNSに投稿する前に、画像素材の位置が適切かどうかなど、目視で確認して最終チェックしましょう。
Meta Spark Hubでエフェクトを申請する
Meta Sparkを利用してInstagramにコンテンツを投稿するならば、Meta Spark Hubに申請して一元管理するのが良いでしょう。
Meta Spark Hubは、Facebookアカウントさえ持っていれば、誰でも無料で利用できる管理ツールです。
Meta Sparkの公式サイトから、すぐに申請できるのでMeta SparkでInstagramのコンテンツを作っていく方は、ぜひとも一度確認してみてください。
https://sparkar.facebook.com/ar-studio/
|ARフィルターの作り方まとめ
今回は、ARフィルターの作り方を具体的に紹介しました。
AR技術というと、ハイテクノロジー過ぎて自分には関係ない、と思っている方もいるかもしれません。
しかし、「Web1.0」と呼ばれたインターネット黎明期の時代から、わずか30年程でAIとビッグデータを基盤とする「Web3.0」と呼ばれる時代が到来しました。
2020年代はメタバースを基盤とした「Web4.0」と呼ばれるインターネットの時代がくるともいわれています。 その根幹技術となるAR/VR技術には、今からでも触れておく機会を増やしておいた方が、時代についていくためには必要なのかもしれません。

 TWITTER
TWITTER
 FACEBOOK
FACEBOOK
 はてブ
はてブ